はじめに
マークダウンテキストタイルに画像 URL をハードコードすることで、Looker ダッシュボードに画像を追加できます。(後述の参考サイト①参照)
Lookerダッシュボードに表示する画像をCloud Storageで保管することで、複数のダッシュボードで同じ画像を再利用でき、細かい権限設定ができるため、画像を安全に管理することができます。
Cloud StorageのURLには、以下の3種類があります。
- 承認済みURL:特定のユーザーまたはグループにのみアクセスを許可するURL
- 署名付きURL:指定された期間内に、指定されたアクションを実行できる一時的なアクセス許可を提供するURL
- 公開URL:誰でもアクセスできるURL
Lookerダッシュボード上の画像を表示する場合、上記3つのURLには以下のメリットとデメリットがあります。
| 種類 | メリット | デメリット |
| 承認済みURL |
・特定のユーザーまたはグループにのみアクセスを許可するため、セキュリティが高い |
・画像を表示するユーザーにGoogleアカウントが必要 ・Cloud Storageのアクセス制御ポリシーの設定が必要 |
| 署名付きURL |
・画像を表示するユーザーのGoogleアカウントが不要 ・URLに有効期限が設定できる |
・URLが知られると誰でもアクセスできる ・有効期間が過ぎるとURLが失効する |
| 公開URL |
・画像を表示するユーザーのGoogleアカウントが不要 |
・URLが知られると誰でもアクセスできる |
承認済みURLが最も安全なため推奨となりますが、Googleアカウント数の制限等により、署名付きURLまたは公開URLを採用する場合は、VPC Service ControlでIPアドレスによるアクセス制限をかけることをお勧めします。(後述の参考サイト②参照)
本記事では、署名付きURLを使用してLookerダッシュボードに画像を表示する方法について説明します。
本記事の想定読者
Cloud Storage, BigQuery, Lookerの基礎知識がある人
実現方式
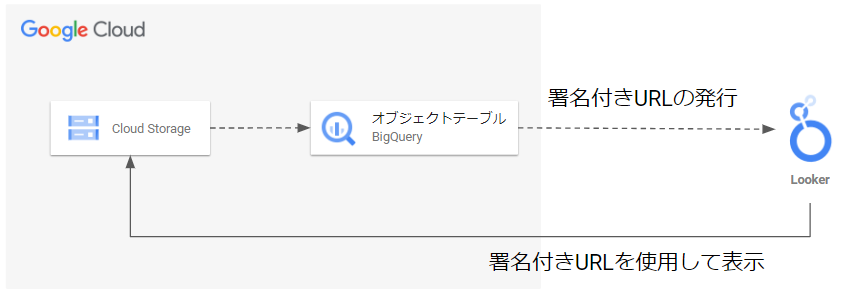
署名付きURLを使用してLookerダッシュボードに画像を表示する流れは以下の通りです。
- Cloud Storage上に保管した画像ファイルを基に、BigQueryのオブジェクトテーブルを作成する
- BigQueryの組み込みテーブル関数「EXTERNAL_OBJECT_TRANSFORM」を用いて署名付きURLを生成して、Lookerダッシュボードに画像を表示する(「EXTERNAL_OBJECT_TRANSFORM」については、後述の参考サイト③参照)

設定手順
後述の参考サイト④⑤の通りに、Cloudリソース接続とオブジェクトテーブルを作成します。
前提条件
以下の設定が完了していることを前提とします。
- Google Cloud プロジェクトとBigQueryデータセットが作成済みであること
- Google Cloud プロジェクトで課金が有効になっていること
- LookerとBigQueryデータセットが接続済みであること
Google Cloud
Cloud Storage バケットの作成
Cloud Storageのバケットを作成します。([BUCKET_NAME_1]は適宜設定してください)
$ gsutil mb gs://[BUCKET_NAME_1]
バケット作成後、適宜画像ファイルを作成したバケットにアップロードしてください。
本記事では以下の画像ファイルをCloud Storageバケットにアップロードしました。

BigQuery Connection API の有効化
オブジェクトテーブルの作成に必要である、BigQuery Connection APIを有効にします。
$ gcloud services enable bigqueryconnection.googleapis.com
Cloud リソース接続の作成
Cloud リソース接続を作成します。
$ bq mk --connection --location=us-central1 --connection_type=CLOUD_RESOURCE my-connection
Cloud リソース接続が作成されました。

Cloud リソース接続を作成すると、BigQuery により一意のシステムサービスアカウント(上記画像のサービスアカウントID)が作成され、Cloud リソース接続に関連付けられます。
作成されたサービスアカウントにバケットのStorageオブジェクト閲覧者の役割を付与します。([MEMBER]はサービスアカウントID、[BUCKET_NAME_1]は作成したCloud Storageバケット名を設定してください。)
$ gsutil iam ch serviceAccount:[MEMBER]:objectViewer gs://[BUCKET_NAME_1]
オブジェクトテーブルの作成
BigQueryのクエリエディタで以下を実行し、オブジェクトテーブルを作成します。([PROJECT_ID].[BQ_DATASET].[TABLE_NAME]は適宜設定してください)
CREATE EXTERNAL TABLE `[PROJECT_ID].[BQ_DATASET].[TABLE_NAME]`
WITH CONNECTION `us-central1.my-connection`
OPTIONS(
object_metadata = 'SIMPLE',
uris = ['gs://[BUCKET_NAME_1]/hoge/*.png', 'gs://[BUCKET_NAME_2]/hoge/*.png'],
max_staleness = INTERVAL 1 DAY,
metadata_cache_mode = 'AUTOMATIC'
);
上記クエリの設定値の説明は以下の通りです。
- uris
- オブジェクト テーブルで表されるオブジェクトを含む Cloud Storage バケットへのパス
- コマンド例の場合、[BUCKET_NAME_1]と[BUCKET_NAME_2]のバケットの/hogeフォルダ配下の拡張子がpngのファイルのみをオブジェクトテーブルに表示する
- max_staleness
- キャッシュ内のメタデータをオブジェクト テーブルに対するオペレーションで使用するかどうかを指定
- コマンド例の場合、テーブルに対するオペレーションは過去 1日以内に更新されたキャッシュ メタデータを使用する。キャッシュに保存されているメタデータがそれより古い場合は、代わりに Cloud Storage からメタデータが取得する
- 詳細は後述の参考サイト⑥を参照
- metadata_cache_mode
- メタデータ キャッシュを自動的に更新するか、手動で更新するかを指定
- コマンド例の場合、メタデータ キャッシュがシステムで定義された間隔(通常は 30 ~ 60 分)で更新される
- 詳細は後述の参考サイト⑥を参照
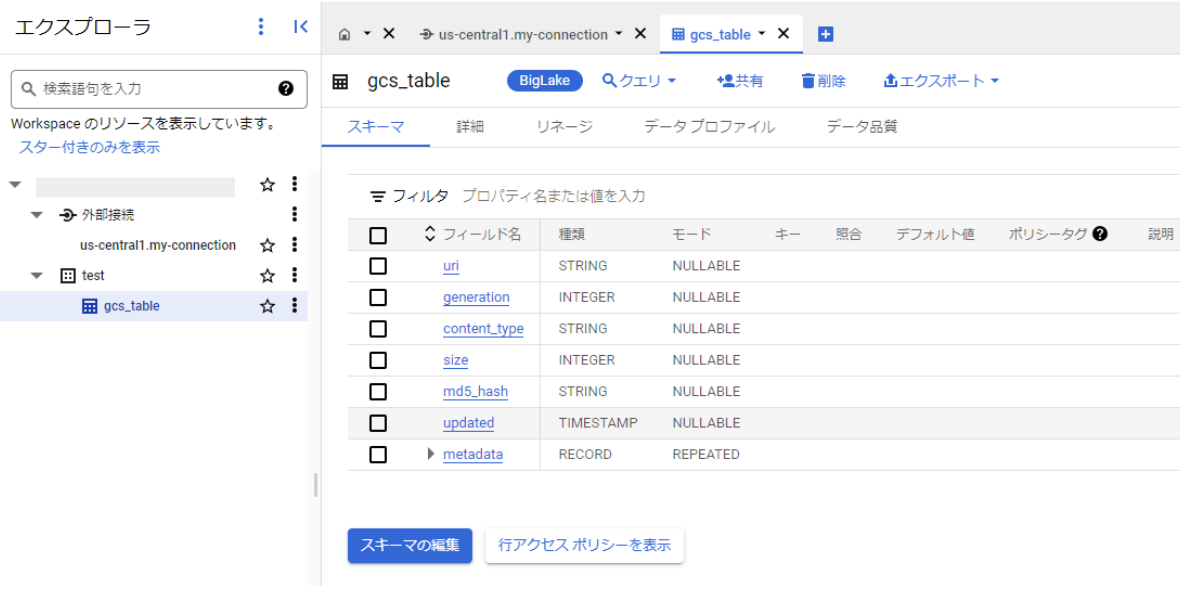
オブジェクトテーブルが作成されました。


オブジェクトテーブルに対してクエリしてみると、Cloud Storageオブジェクトのメタデータが取得できます。
SELECT * FROM test.gcs_table;

Cloud Storageオブジェ句テーブルの作成が完了しました。
続いて、Lookerの設定を行います。
Looker
viewとmodelの作成
[TABLE_NAME].view
view: gcs_table {
sql_table_name: `test.gcs_table` ;;
dimension: content_type {
type: string
sql: ${TABLE}.content_type ;;
}
dimension: generation {
type: number
sql: ${TABLE}.generation ;;
}
dimension: md5_hash {
type: string
sql: ${TABLE}.md5_hash ;;
}
dimension: metadata {
hidden: yes
sql: ${TABLE}.metadata ;;
}
dimension: size {
type: number
sql: ${TABLE}.size ;;
}
dimension_group: updated {
type: time
timeframes: [raw, time, date, week, month, quarter, year]
sql: ${TABLE}.updated ;;
}
dimension: uri {
type: string
sql: ${TABLE}.uri ;;
}
measure: count {
type: count
}
}
view: gcs_table_signed_url {
derived_table: {
sql: SELECT
uri,
signed_url
FROM EXTERNAL_OBJECT_TRANSFORM(TABLE test.gcs_table, ['SIGNED_URL'])
;;
}
dimension: uri {
type: string
sql: ${TABLE}.uri ;;
}
dimension: signed_url {
type: string
sql: ${TABLE}.signed_url ;;
}
dimension: image {
type: string
sql: ${TABLE}.signed_url ;;
html: <img src= height=auto width="100%">;;
}
}
derived_table で署名付きURLの生成をし、dimension: imageで画像を埋め込んでいます。
このとき、生成される署名付き URL は、発行から6 時間後に期限切れになります。
model
modelを作成します。
connection: "[PROJECT_ID]"
# include all the views
include: "/views/**/*.view.lkml"
datagroup:[LOOKER_PROJECT]_default_datagroup {
# sql_trigger: SELECT MAX(id) FROM etl_log;;
max_cache_age: "1 hour"
}
persist_with: [LOOKER_PROJECT]_default_datagroup
explore: gcs_table {
join: gcs_table_signed_url {
type: left_outer
relationship: one_to_many
sql_on: ${gcs_table_signed_url.uri} = ${uri};;
}
}
Lookerダッシュボードの作成
Exploreでディメンションを「Image」「Signed URL」「URI」を選択し、実行ボタンを押下することで、署名付きURLの画像が表示されることが確認できました。(画像表示の都合上、ビジュアリゼーションは 単一レコード に設定しております。)

Exploreからダッシュボードを作成します。

キャッシュを消去して更新すると、署名付きURL(Signed URL)が更新されていることが確認できます。

まとめ
Google Storageの署名付きURLを使用して、Lookerダッシュボードに画像を表示することができました。
署名付きURLを使用することで、有効期限が設定されるため、公開URLよりは安全にファイルを管理することができ、承認済みURLのような権限管理は不要となります。
参考サイト
- Google Cloud、Google Workspace に関するご相談はXIMIXへ!
Google Cloud、Google Workspaceに関する お問い合わせはこちら
XIMIX(サイミクス)は商標登録出願中です
執筆者紹介

- カテゴリ:
- クラウド
- キーワード:
- Google Cloud



![[GWSStudio100本ノック] 「やっただけ」の1on1を卒業!Google Meetの自動解析・数値化で「変化」を逃さないマネジメント術](https://ximix.niandc.co.jp/hs-fs/hubfs/Gemini_Generated_Image_r967l1r967l1r967.png?width=84&name=Gemini_Generated_Image_r967l1r967l1r967.png)

